كيفية تحديد نوع الخطوط المستخدمة في أي صورة
دعنا نعترف ، لقد صادفنا مئات الصور تقريبًا مكتوب عليها نص على منصات التواصل الاجتماعي كل يوم. إعلانات نصية رائعة لإعلانك. في بعض الأحيان نواجه خطًا جديدًا رائعًا ولا نعرف ما هو عليه.
كيفية معرفة اسم الخط؟ في الواقع ، يمكن أن يكون البحث عن الخطوط أمرًا ممتعًا ، خاصة إذا كنت مهتمًا بتصميم الويب أو تحرير الصور. الشيء الجيد هو أن هناك الكثير من أدوات الويب المجانية التي يمكن استخدامها لتحديد الخطوط المستخدمة في أي صورة.
كيفية تحديد الخطوط المستخدمة في أي صورة
لذلك ، في هذه المقالة ، قررنا مشاركة بعض من أفضل الطرق لتحديد الخطوط المستخدمة في أي صورة . لذلك ، دعونا نتحقق من كيفية تحديد الخطوط في الصور مجانًا.
1 - باستخدام فوتوشوب
لاحظ أننا في هذا المنشور سوف نستخدم Photoshop ، فإن إصدارات Photoshop C لها ميزة يمكن من خلالها تحديد الخطوط الموجودة داخل الصور لنوع الخطوط الدقيق أو الأقرب. سنشارك الطريقة الكاملة لاستخدام أداة اختيار خطوط Photoshop.
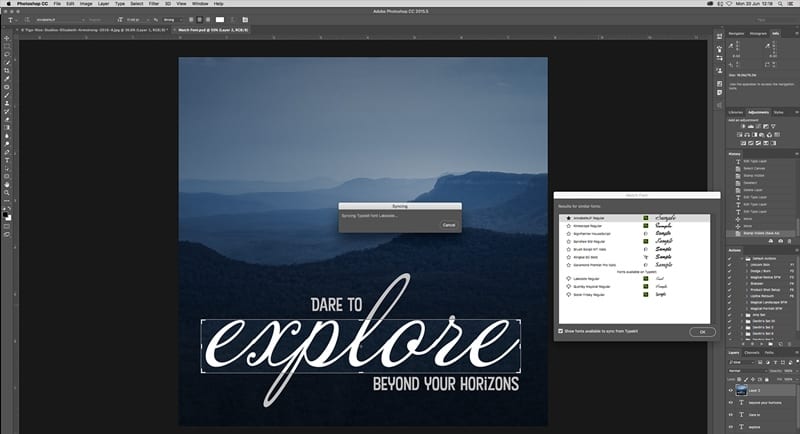
الخطوة 1. أولاً وقبل كل شيء ، تحتاج إلى فتح Photoshop على جهازك ، وبمجرد الانتهاء من ذلك ، يجب عليك فتح ملف الصورة الذي تريد تحديد النص منه.
الخطوة 2. حدد أداة التحديد وارسم المربع حول النص الذي تريد تحديده في الصورة. بعد إجراء التحديد الدقيق ، ما عليك سوى الانتقال إلى Type> Match Font من القائمة.

الخطوة 3. سيقوم هذا الآن بتشغيل Photoshop لإظهار الخط للنص الذي حددته في الصورة. يمكنك تحديد Typekit Font Mode حتى تتمكن من تحديد مجموعات الخطوط هذه.
الخطوة 4. من الخطوط التي يقترحها Photoshop ، يمكنك تحديد نوع الخط الذي تشعر أنه مطابق تمامًا أو مشابه لخط الصورة.
2 - باستخدام WhatFont (معرف خط Chrome)
WhatFont هو امتداد Google Chrome يمكنك استخدامه لتحديد الخطوط على صفحات الويب. يوفر WhatFont أسهل طريقة لمعرفة الخطوط التي يتم استخدامها في صفحة ويب أو صورة. دعنا نعرف كيفية استخدام تطبيق WhatFont Font ID على Google Chrome.
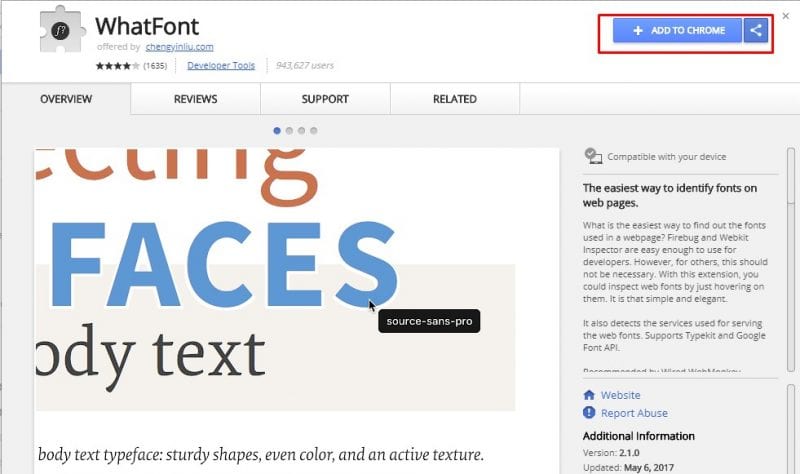
الخطوة 1. أولاً وقبل كل شيء ، تحتاج إلى زيارة صفحة WhatFont ثم النقر فوق "إضافة إلى Chrome"

الخطوة 2. الآن سترى نافذة منبثقة حيث تحتاج إلى النقر فوق "إضافة ملحق Add extension"

الخطوة 3. بمجرد إضافتك ، ستتلقى إشعارًا وسترى رمز WhatFont في علامة تبويب الإشارة المرجعية.

الخطوة 4. بمجرد إضافتها ، افتح الصورة التي تريد معرفة خطها.

الخطوة 5. الآن ببساطة انقر على أيقونة WhatFont وما عليك سوى أخذ المؤشر إلى النص. سترى اسم الخط.

هذا كل شيء ، لقد انتهيت! هذه هي الطريقة التي يمكنك بها استخدام تطبيق معرف الخط WhatFont لتحديد الخطوط المستخدمة في الصورة.
أفضل الأدوات لتحديد الخط في الصورة
مثل الأدوات المذكورة أعلاه ، هناك الكثير من الأدوات الأخرى المتاحة على الإنترنت والتي يمكن استخدامها لتحديد الخط المستخدم في صورة ما. سنشارك بعضًا من أفضل مواقع معرف الخطوط التي يمكنك استخدامها لتحديد الخطوط.
1. What a font

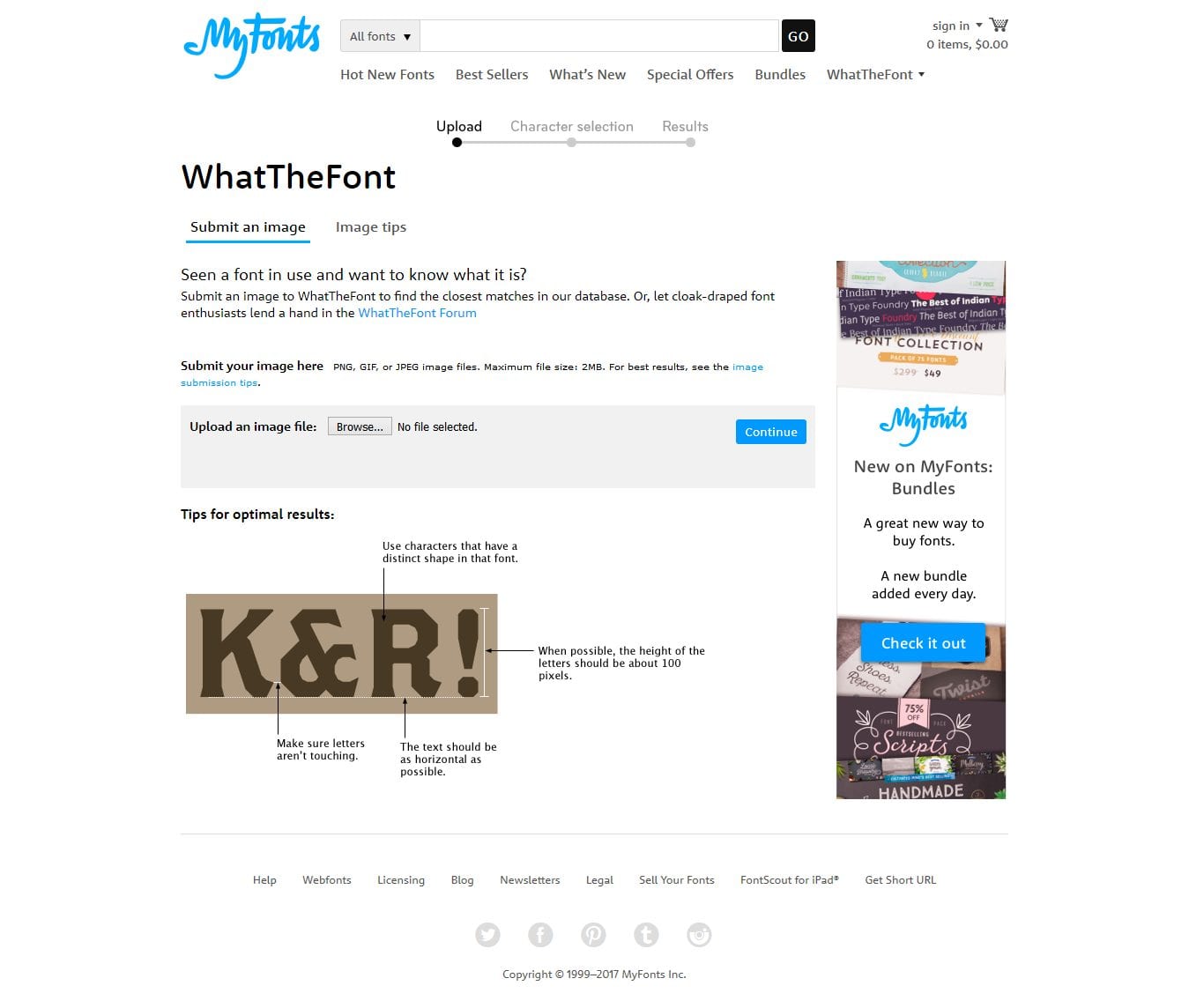
WhatTheFont هو واحد من أفضل منظم الخطوط الذي يمكنك زيارته لتحديد الخطوط المستخدمة في أي صورة. تسمح واجهة الويب للمستخدمين بتنزيل الصورة وسرد الخطوط المستخدمة على الفور. ومع ذلك ، تأكد من تحميل صورة جيدة الجودة لضمان التعرف على الخط بدقة.
2. Line ID

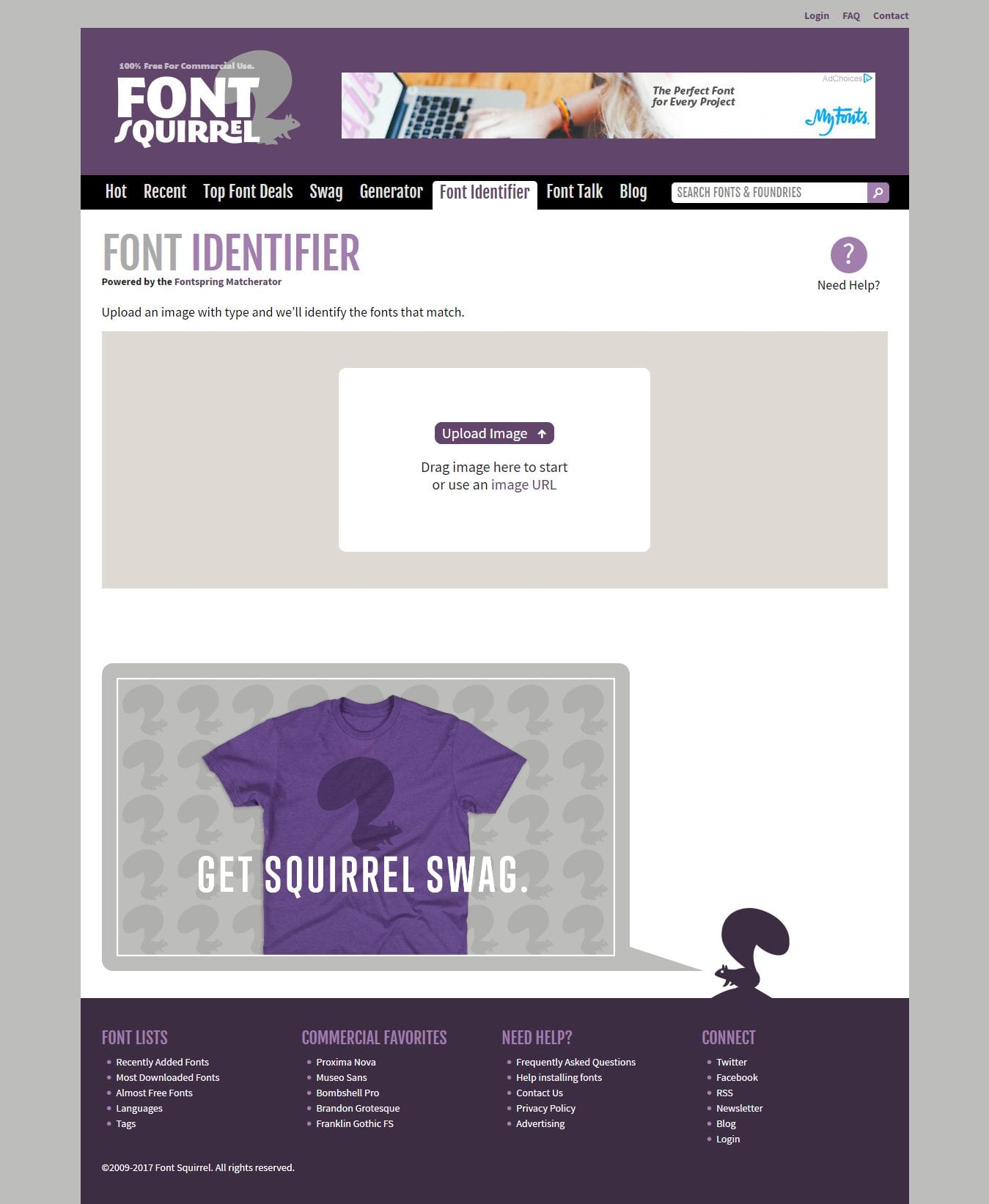
Font Identifier هو أفضل أداة لمطابقة الخط ، والذي يتيح للمستخدمين تحديد الخطوط المستخدمة في أي صورة. إن الشيء العظيم في Font Identifier هو واجهته النظيفة والبسيطة. يحتاج المستخدمون فقط لتحميل صورة عليها كتابة وسوف يخبرك على الفور البرنامج النصي.
3. Fontspring parallax

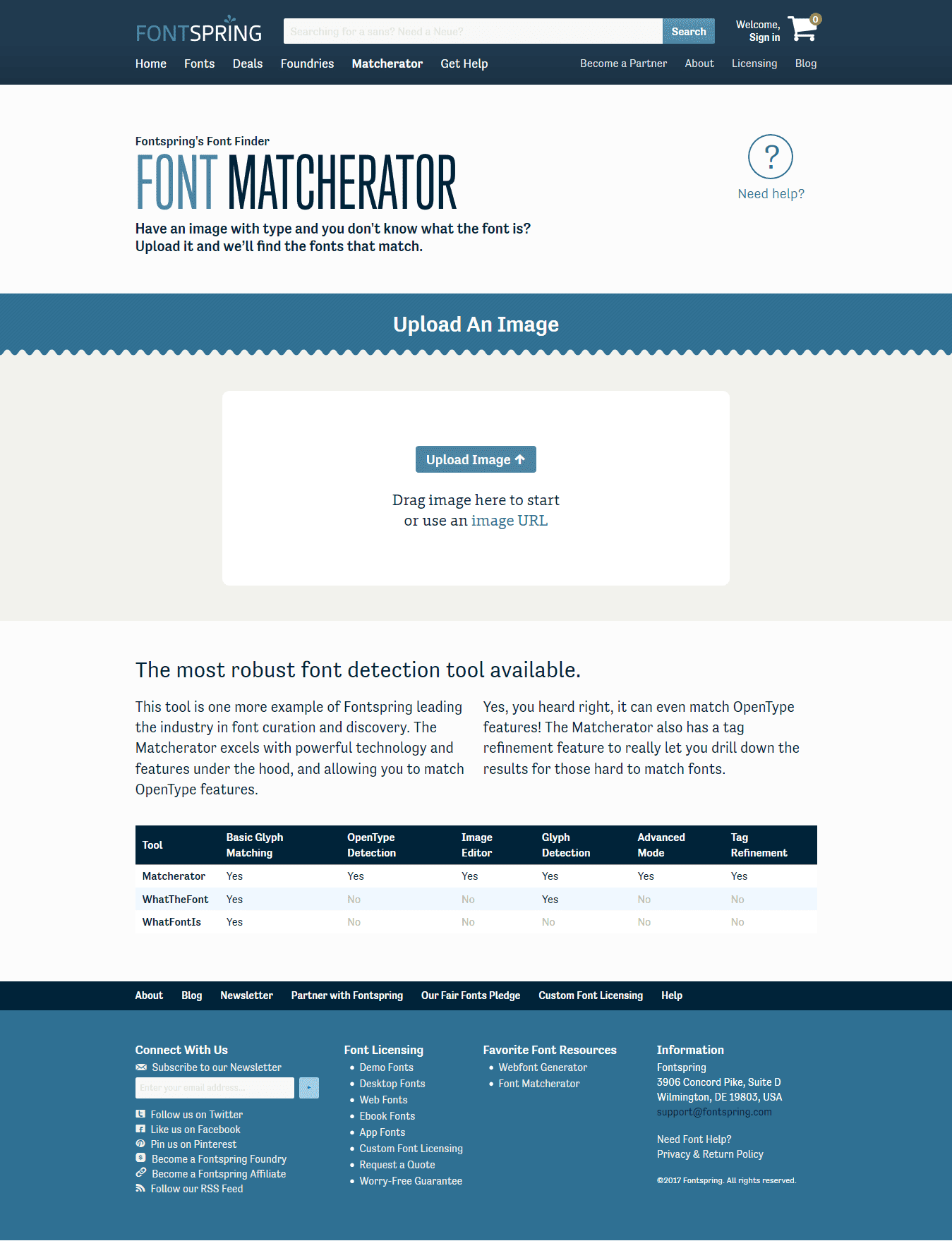
Fontspring Matcherator هو أداة أخرى لمطابقة الخط تشبه إلى حد كبير Font Identifier. واجهة الويب نظيفة للغاية وتحتاج فقط إلى تحميل صورة جيدة الجودة للتعرف على الخطوط. ومع ذلك ، Fontspring Matcherator يأخذ الكثير من الوقت أثناء عملية التعرف على الخط. ومع ذلك ، فإنه يرضي العيوب من خلال ميزات التعرف على الخط التي لا تقبل المنافسة.
4. What is the line

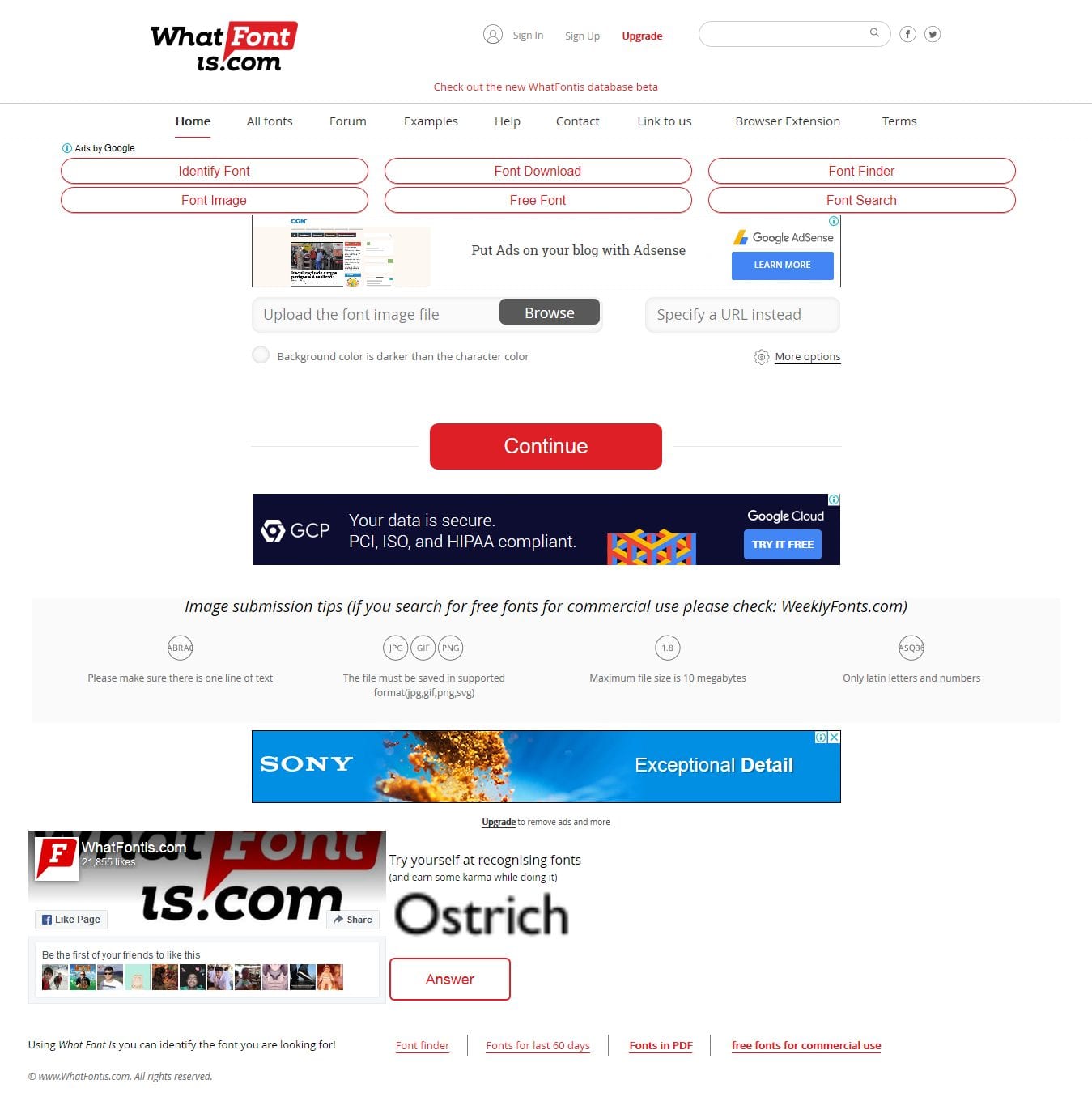
كما يوضح الاسم ، ما الخط يتيح للمستخدمين التعرف على الخطوط المستخدمة في الصورة. تبدو واجهة الويب غير مرغوب فيها إلى حد ما مقارنة بجميع الوظائف الأخرى المذكورة أعلاه بسبب الإعلانات التي تعرضها. ومع ذلك ، فإنه قادر بما يكفي لفحص وتحديد الخطوط المستخدمة في أي تنسيق صورة.
5. Line finder

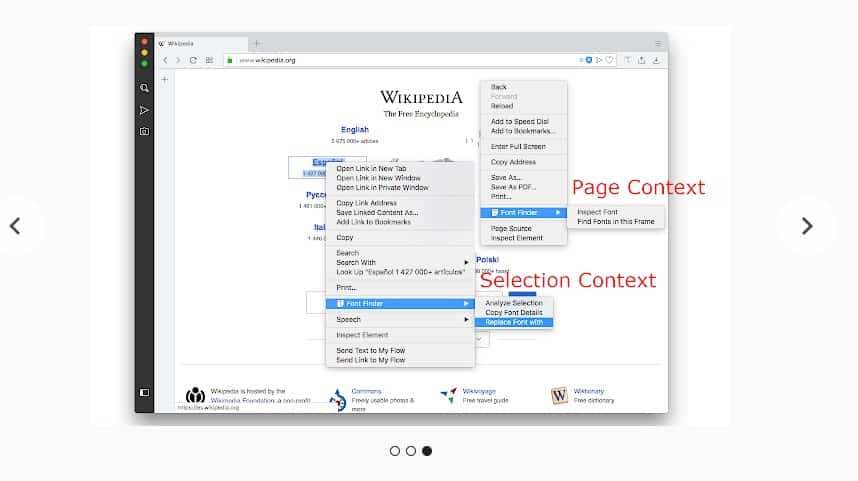
إذا كنت تبحث عن مفتش خطوط سهل الاستخدام لأنماط CSS للعناصر المحددة ، فقد يكون Font Finder هو خيارك الأفضل. يعد Font Finder أحد أفضل امتدادات Google Chrome التي يمكن للمطور والمصمم استخدامها. يسمح المكون الإضافي للمستخدمين في الأساس بتحليل الخط وإظهار جميع تفاصيل الخط بما في ذلك اسم الخط وحجمه وتباعده ، وما إلى ذلك. لذا ، يعد Font Finder هو باحث آخر رائع لخطوط Chrome يمكنك استخدامه الأن.
6. Fontface Ninja

Fontface Ninja هو أفضل امتداد آخر لـ Google Chrome في القائمة الذي قد يساعدك في استكشاف الخطوط داخل موقع ويب. يسمح للمستخدمين بالتحقق من الخطوط المستخدمة في أي موقع ويب وتجربتها. يعد امتداد chrome سهل الاستخدام ويعرض معلومات فورية بخصوص خطوط محددة.
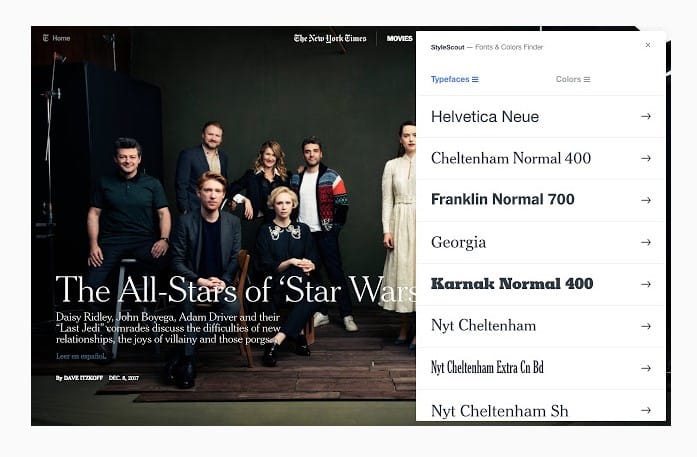
7. Scout pattern

يعد Style Scout امتدادًا جديدًا نسبيًا لـ Google Chrome وقد يساعدك في التحقق من الخطوط والألوان المستخدمة في أي صفحة ويب وتحديدها. إن امتداد Chrome سهل الاستخدام للغاية ويوفر للمستخدمين رابط شراء مباشر للخطوط المحددة.
كل ما سبق يتعلق بكيفية تحديد الخطوط المستخدمة في أي صورة. آمل أن يكون هذا المقال ساعدك! شاركه مع أصدقائك أيضًا. إذا كنت تعرف أي طرق أخرى لتمييز الخطوط من أي صورة ، فأخبرنا في مربع التعليقات أدناه.






نشر تعليق